In all my years working as a developer and working around other developers, I’ve learned that if there’s one thing that’s hotly debated, it’s text editor of choice. I’ve been using Atom for a little over a full year now, and I’ve grown quite fond of it. But when I talk to other devs about it, the standard response is something along the lines of “Isn’t Atom pretty buggy and slow?” I then proceed to talk through the many reasons I love it, but talking isn’t quite as good as showing examples.
Atom is an open source project managed by the team at Github. They openly welcome contributors to the main project itself, and there have actually been a few user submitted packages rolled into the Atom core in favor of the functionality the Atom team originally created. Therefore Atom is ever evolving and growing at a rapid rate. Check out the release page to get an idea of how often they make updates to the base Atom files. Typically, I see an update hitting it about once a week.
A few weeks ago, Atom released the 1.0 of the editor and it has grown leaps and bounds over the past few months. I’m going to run through some of my favorite things about Atom and why I choose it as my go-to editor, in hopes that other devs out there will give it a whirl.
Getting Started
I could go on and on about how to get up and running and some of the basics surrounding Atom, but they already have an outstanding video that covers most of that.
https://www.youtube.com/watch?v=U5POoGSrtGg
Many folks at Software for Good use Sublime Text as their go-to editor of choice, and the idea of switching and learning something new can be a bit scary. However, Atom uses a lot of the same keybindings that you find in Sublime and it only takes about 1-2 days to get nicely settled into Atom.
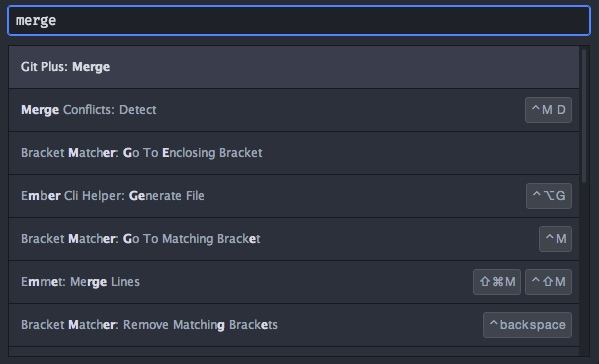
The two main shortcuts I use in Atom are cmd+shift+p for the Command Palette and cmd+p to Jump to File. These are the same as Sublime Text.
The Command Palette
⌘+⇧+P
Jump to File
⌘+P
Great, now we’re basically on our way! You should be able to find your way around easily with these two commands alone. The Command Palette will also provide insight to shortcut keys you can use if you’d prefer not to use the command pallet. You can also refer to the information regarding how to view and use Keybindings in the video above. I won’t go into great length on them because the video covers it well. If you want more info on Keybindings, be sure to read the docs.
My Favorite Packages
Atom, like Sublime, uses packages to extend the functionality of Atom and add another layer of customization to the editor. Even the base install of Atom has packages you can disable if you dislike one of the baked-in features.
Like I mentioned before, there are a lot of user-contributed packages and themes to help improve the overall workflow of Atom. I’m not going to go into great detail about each of the packages I’m recommending, but links are provided so you can dig in on your own.
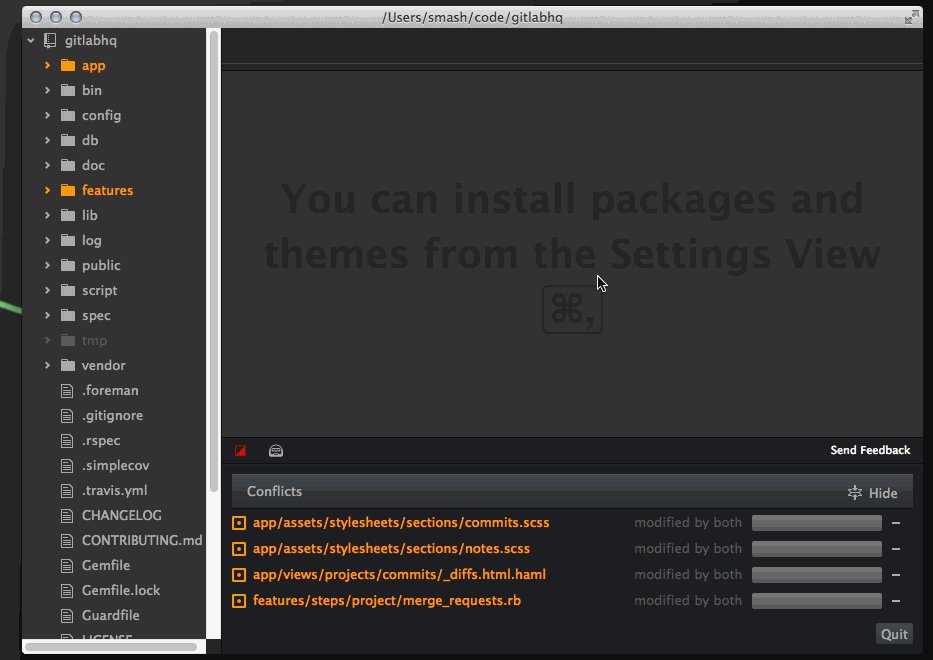
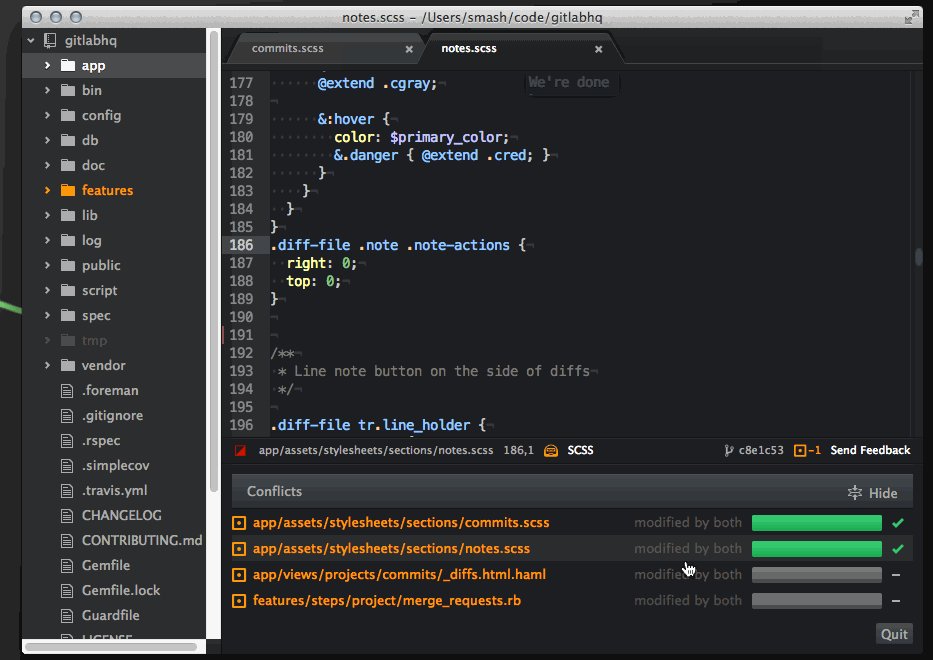
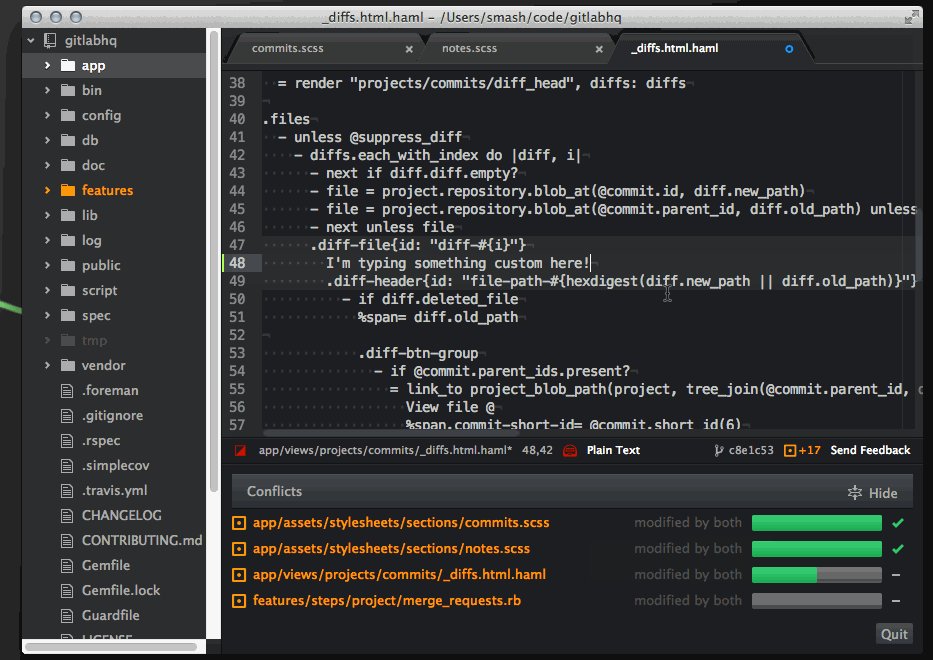
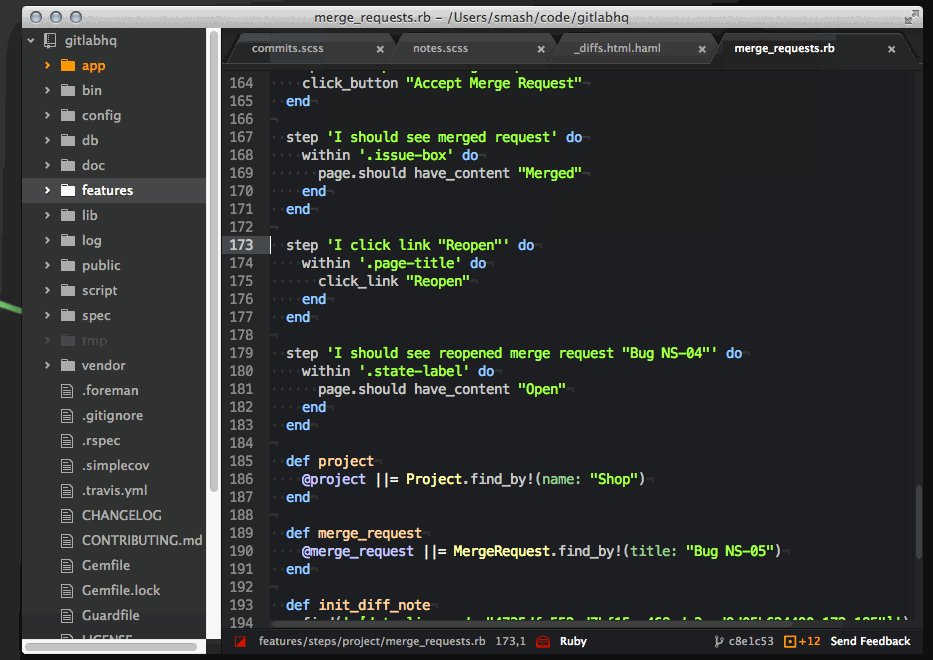
Merge Conflicts – Oh man, if you don’t enjoy resolving git conflicts, this package is so worth it. Probably one of my favorite packages. I mean, look at how easy it is!
Emmet – This is a pretty common one and it’s also available to Sublime. You can learn more about it at Emmet.io. It greatly speeds up your HTML/CSS workflow.
File Icons – This one doesn’t impact workflow, but it does provide nice visual cues for file types in your projects.
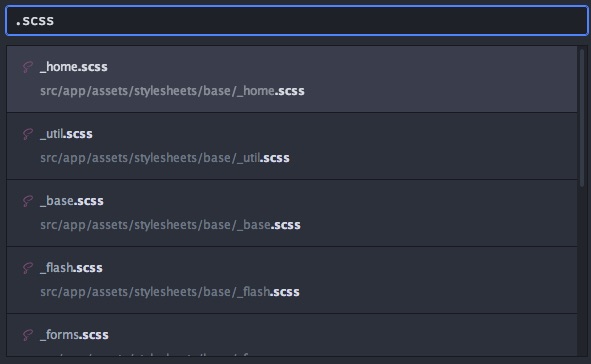
Pigments – I recently discovered this package, and front-end developers will find it to be quite helpful. It highlights values in your CSS/SCSS/LESS in the color you’re specifying in your styles. See the screenshot below for a better idea. It does a lot more than that, so be sure to look at the package page for more info as to its full capabilities.

Markdown Preview – This package is a part of the Atom core, and it provides a pane next to your Markdown file that allows you to preview what it will look like. You can easily turn it on from the Command Palette. I know a little Markdown but not a ton, so this helps me a lot when I’m creating README.md files for our Git repositories.
Gist It – This plugin allows you to quickly create a Gist and sends it to gist.github.com. You can Gist an entire file or a selection, and it copies the link to your clipboard so you can share with others. It comes in handy for sharing code that’s giving me a hard time.
Minimap – Yes, Atom has a minimap available and a team that works spefically on packages for the Minimap alone. There are a lot of great ones that go along with the base Minimap.
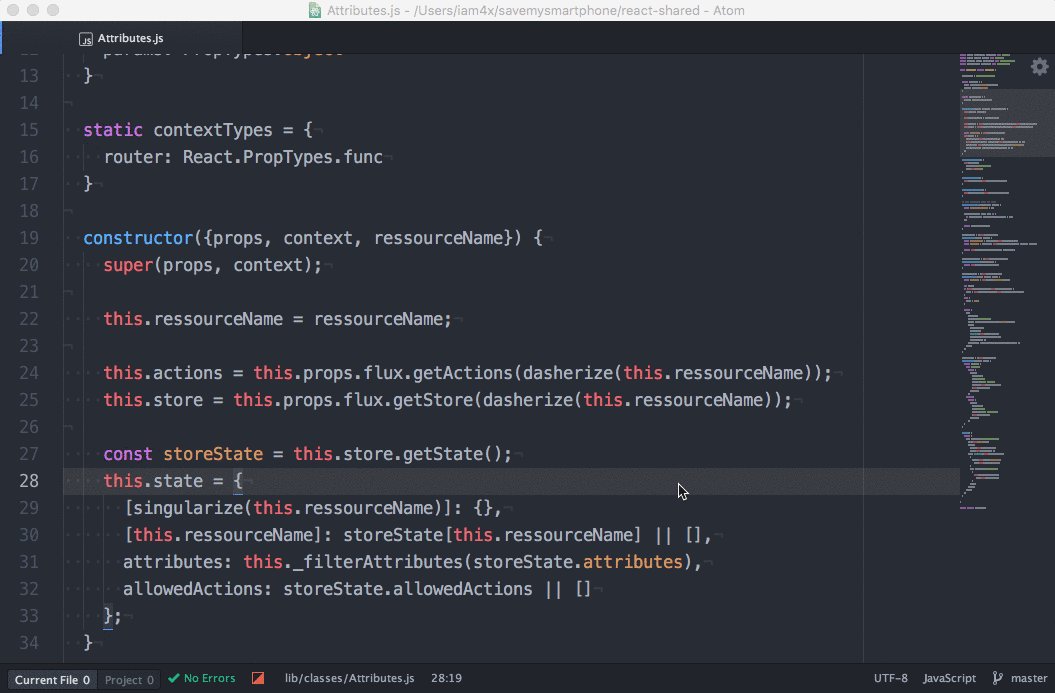
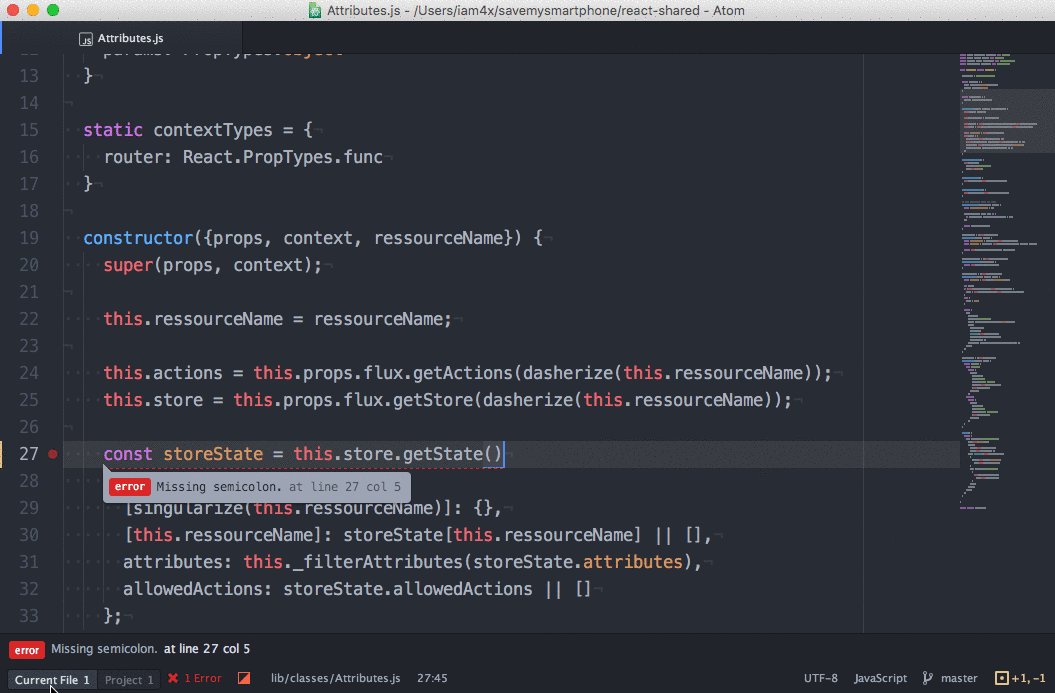
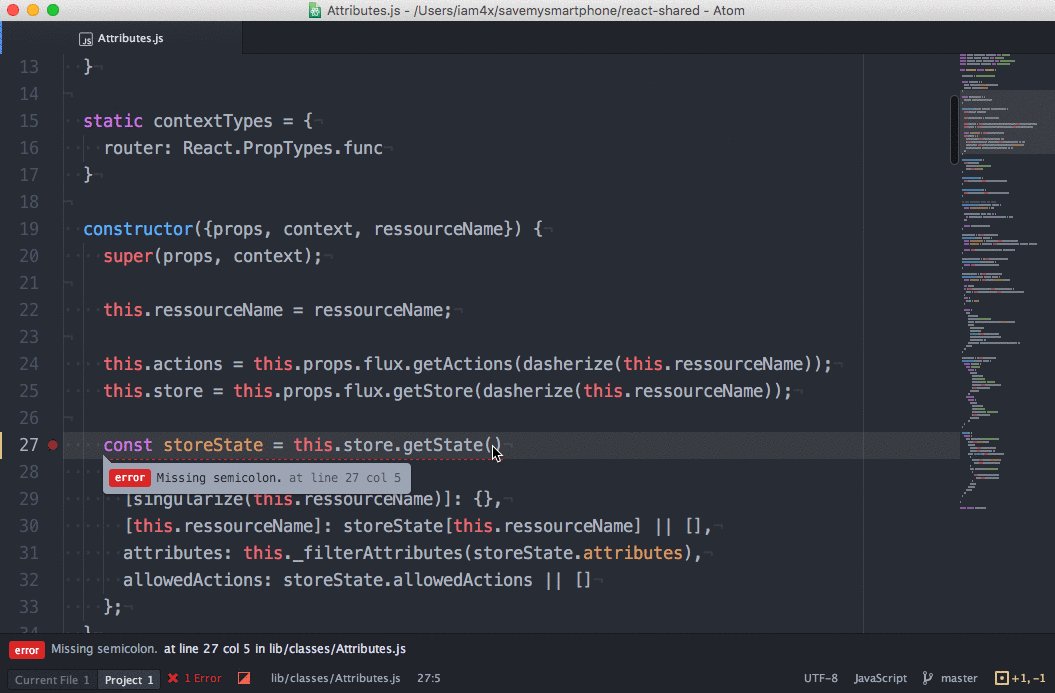
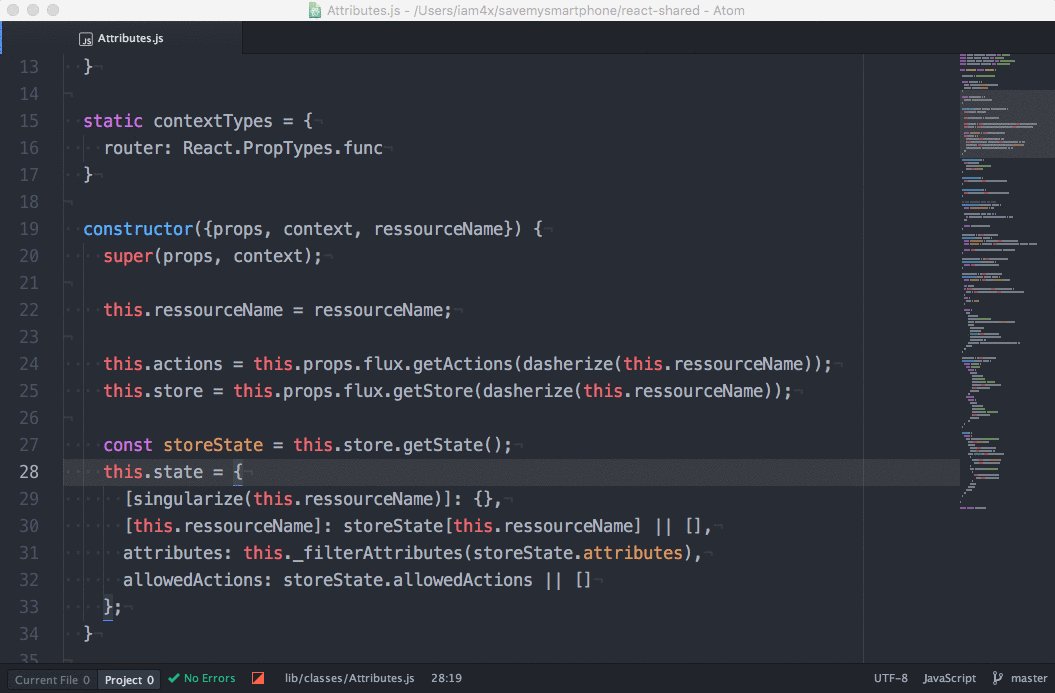
Linter – There’s a great plugin for linting your code to make sure you’re using best practices and helping you avoid errors as you code. It will also check your entire project for issues it finds across all files. (See the screenshot below.) With this main package installed, there are a ton of linters for specific languages to go along with it.

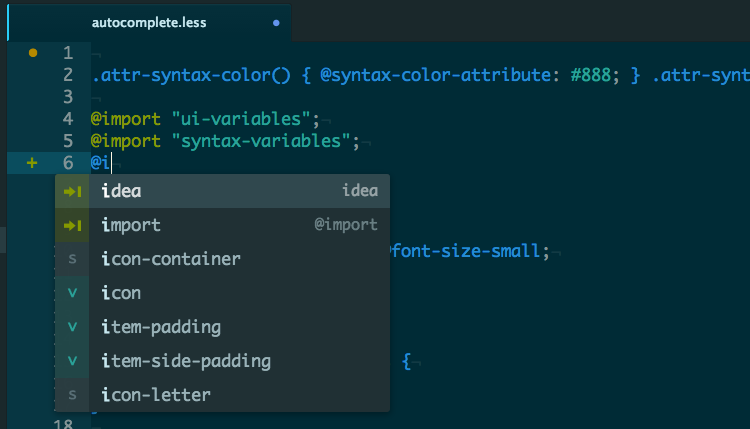
Autocomplete Plus – This contributed plugin was so good that Atom ditched its Autocomplete efforts and rolled this into the core. It really outshines any autocomplete I’ve seen previously. It will check for variables across files for autocompletion, which is something I haven’t encountered before. For example, if I have an SCSS file for color variables in my other SCSS files, as I start to type the first few characters of the variable from the other file it will show it as a completion. The icons also provide a quick insight into what type of completion it is.

The list goes on and on.
Here’s a shortlist of other great packages I’ve come across that are worth looking into:
- Color Picker
- Atom Pair – Pair programming!
- Highlight Selected
- Git Log
I could go on and on about some great packages but I urge you to browse them for yourself to get a better idea of what is available to Atom. Checkout the main Packages page on Atom’s site to get an idea of what is feature, popular, and new.
Themes
Atom has a lot of options for custom themes and colors as well. There are two types of themes that you need to know about:
1. The UI Theme, which adds styles to the overall UI of Atom. This doesn’t change your code colors, just the window, tabs, file browser, and other elements of the UI.
2. The Syntax Theme, which is basically what it sounds like. This is the coloring of your text and code as you write it in the editor itself.
This allows for an interesting blend of combinations you can use to create the look and feel of Atom to suit your preferences. I currently use two of the included themes with Atom. For the UI Theme, I use One Dark, and for the Syntax Theme I use One Dark as well.
As I write this post, there are 731 themes to browse, so there is no shortage of customizations you can try out. Be sure to check them out and install to your heart’s content until you find the perfect combination.
FAQs
I’ve had a few comments and questions that come up regularly so I’ll answer those in a Q&A fashion.
Comment: I use VIM so I can’t use Atom.
Answer: Atom has VIM Mode built in.
Comment: I’ve heard Atom is painfully slow.
Answer: It once was quite slow but there have been many improvements made to overall speed and the only time I have issue is with startup times. Also if you run 100+ packages I’m not sure how you’d expect it to be super fast.
Question: I like the command line tools that come with Sublime, does Atom have anything like that?
Answer: Why, yes it does! See below for the info from the docs.
Another way to open a file in Atom is from the command line. If you’re on a Mac, the Atom menu bar will have a command named “Install Shell Commands” which installs two new commands in your Terminal:
atomandapm. On Windows and Linux, those two commands will be set up automatically as part of Atom’s installation process. You can run theatomcommand with one or more file paths to open up those files in Atom.
Give it a spin.
Atom is growing, but maybe it isn’t for you and that’s fine. I just enjoy it too much to not share it with others. I’d recommend just giving it the ol’ college try and see for yourself. You might be surprised!
I’m curious to hear your thoughts, shoot me a tweet if you’d like to chat more about Atom.